首頁分為註冊與會員登入頁面,此篇先介紹註冊部分。
(1)建立路由表
Vue.js 是一個元件化的框架,每個頁面通常由一個或多個元件構成,且元件有各自的生命周期,包括 created 、 mounted 等。路由表讓系統能透過路徑去管控要執行哪個頁面裡的哪個元件。將首頁的註冊部分定義為根路徑。
路徑 src / router / index.js 寫入以下語法。下面這種 createWebHistory 寫法是由後端控制的路由,根目錄網址會像這樣 http://localhost:xxxx/ 。注意:github 不支援網址沒有 # 的寫法,因為 github 無法幫開發者進行路由對應。要改用 createWebHashHistory 寫法,由前端控制的路由才能讓網址裡有 # (根目錄網址會像這樣 http://localhost:xxxx/#/)。
// Vue Router 的實例必須有 createRouter 和 createWebHistory 這兩個函數。
// 有了 Vue Router 的實例就可以使用 <router-view> 標籤來渲染匹配到的路由元件內容。
import { createRouter, createWebHistory } from 'vue-router'
const router = createRouter({
// import.meta.env.BASE_URL 用於指定應用程序的根路徑。如果應用程序可能在不同的 URL 路徑下運行(如子目
// 錄或子網站)就建議使用這個參數來設置。若無任何子目錄則可寫 history: createWebHistory()
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
component: () => import('../views/FrontLayout.vue'),
}
]
})
// 將路由實例導出,以便其他地方可以導入並使用它
export default router
createWebHistory 寫法改成 createWebHashHistory ,只要把語法中 createWebHistory 的字樣改成 createWebHashHistory 即可。以上面這個例子需要改的地方只有兩處。
(2)進入點引入 Vue Router
路徑 src / main.js 這個進入點檔案引入 Vue Router ,除了引入外還要將路由註冊到 Vue3 的應用實例(app)中。以便整個專案都能使用路由。
import router from './router' // 引入路由
app.use(router) // 註冊路由
(3)新增前台頁面-註冊
路徑 src / views 底下新增 FrontLayout.vue 檔案。在 <template></template> 定義 html 架構。
<template>
<div class="container">
<div class="row pt-3">
<div class="col"></div>
<div class="col-4">
<img
src="https://images.unsplash.com/photo-1537047902294-62a40c20a6ae?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1935&q=80"
class="img-fluid"
alt="首頁畫面圖"
/>
</div>
<div class="col-3 my-auto">
<form id="form">
<h1 class="mb-4 text-center">華特義式餐廳</h1>
<input
type="text"
placeholder="請輸入會員名稱"
class="mb-3 px-3 pe-4 py-2"
/>
<input
type="text"
placeholder="請輸入電子郵件"
class="mb-3 px-3 pe-4 py-2"
/>
<input
type="password"
placeholder="請輸入密碼"
class="mb-4 px-3 pe-4 py-2"
/>
<button class="btn btn-lg btn-primary w-100" type="submit">
註冊
</button>
</form>
</div>
<div class="col"></div>
</div>
</div>
</template>
(4)建立網頁的根元件
路徑 src / App.vue 寫入以下語法。
<template>
<router-view />
</template>
<script>
export default {}
</script>
根元件 App.vue 裡的 <router-view /> 標籤用於渲染匹配到的子路由組件內容。這個標籤的作用是根據路由表中的定義來動態呈現不同的路由組件內容,以實現單頁面中進行頁面切換。
(5)執行 vite 環境
Visual Studio 終端機執行以下指令,點擊網址可開啟專案畫面。
npm run dev #執行 vite 專案


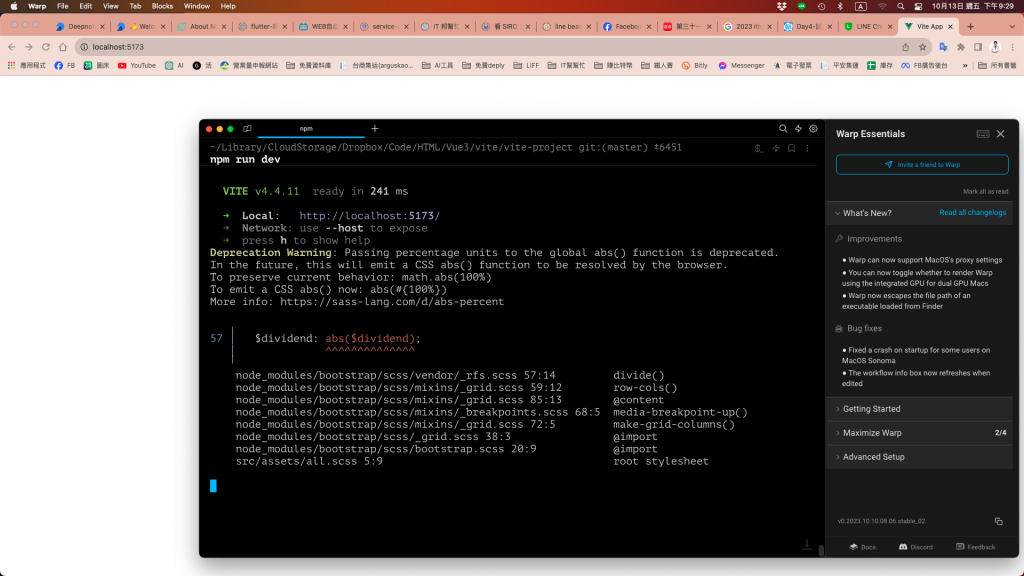
頁面出來了,但是終端機出現這個,不知道我哪裡錯了!

您好,
系統跳出「Passing percentage units to the global abs() function is deprecated...」錯誤訊息。是因為 Sass 從 1.65.0 版本開始,不建議將百分比單位傳遞給全域 abs()。
我做這專案時也有碰到,說明與解決辦法更新到「Day3-試試Vue3-引入Bootstrap套件」中的「(3)執行專案時sass錯誤處理」。再麻煩參考。
若開發時碰到錯誤,建議將訊息擷取部分貼到搜尋引擎或 ChatGPT 上,也能找到相關討論唷。